Метрика
Обзор

Метрика (Single Value) — это тип визуализации данных, который фокусируется на отображении и акцентировании внимания на одном числовом значении или показателе. Этот подход к визуализации данных особенно эффективен в ситуациях, когда необходимо быстро и ясно представить конкретную метрику. Использование метрики позволяет сосредоточиться на одном ключевом показателе, минимизируя шум и позволяя пользователям быстро понят�ь основные тенденции или достижения.
Одним из преимуществ использования метрики является её простота и понятность. Визуализация одного числового значения обычно выполняется с помощью простого изображения числа и дополнительных отображений, таких как, график изменения величины, тренд и график тренда.
Настройки метрики
Общие
Метрика имеет следующий набор параметров во вкладке Общие:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Название метрики | Необязательное поле, которое отвечает за название метрики - текст, который отображается под значением | label |
| Поле для значения | Обязательное поле, которое отвечает за отображаемое значение метрики (столбец из результатов запроса) | fieldForValue |
| Поле для тренда | Необязательное поле, отвечающее за отображение тренда изменения метрики | fieldForTrend |
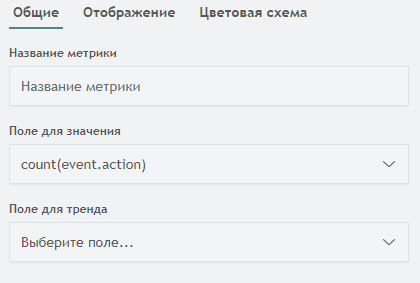
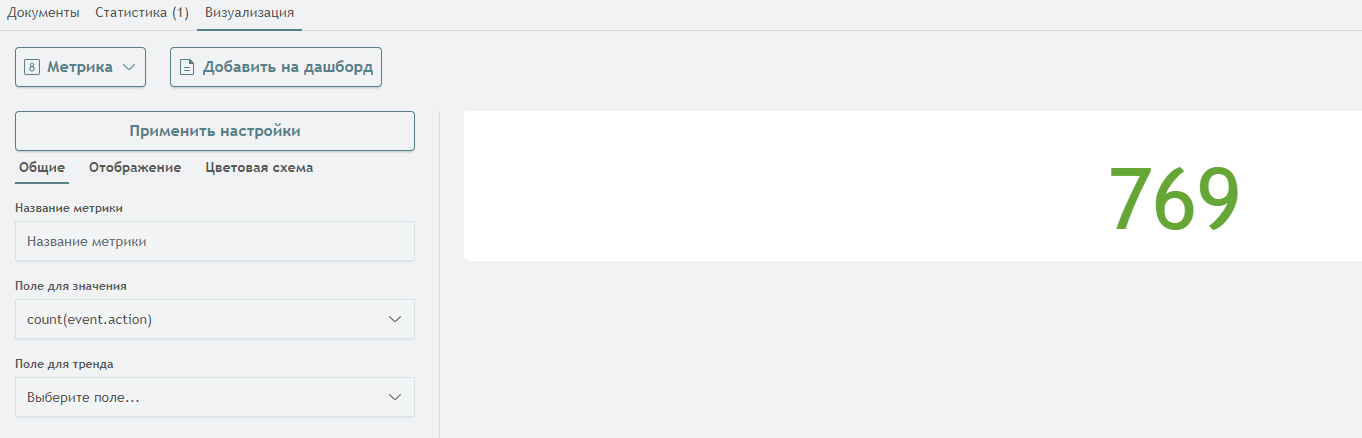
Окно настроек в интерфейсе Smart Monitor:

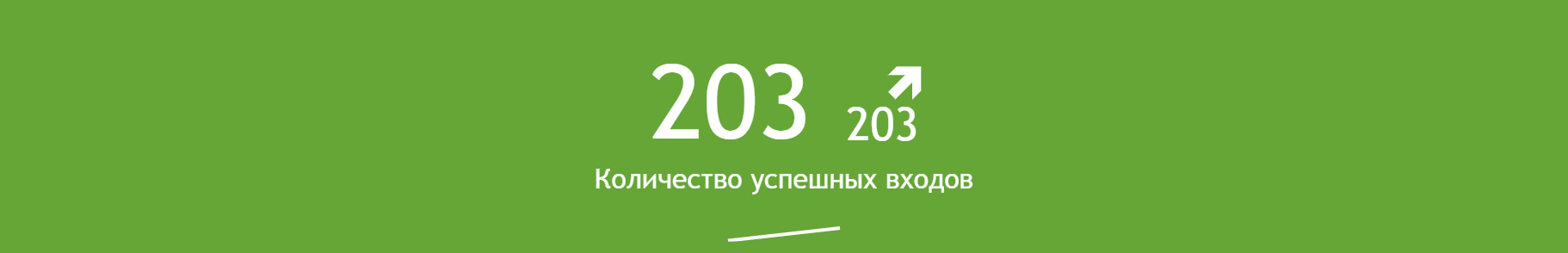
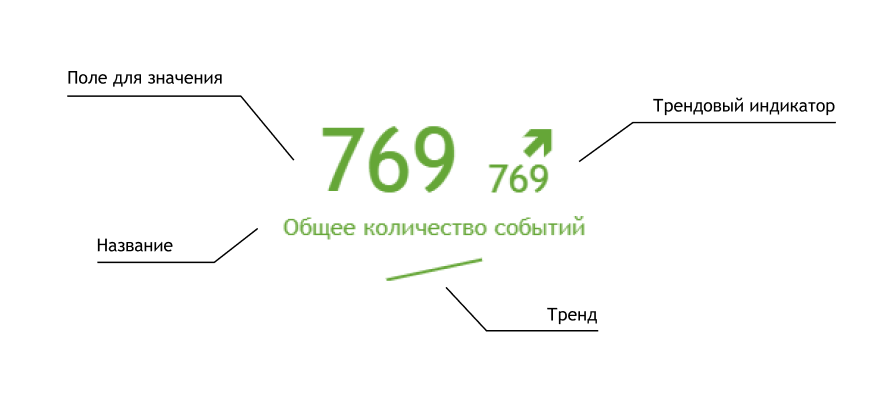
На визуализации эти параметры применяются следующим образом:

Отображение
Метрика имеет следующий набор параметров во вкладке Отображение:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Показывать название | Флаг, который отвечает за отображение названия метрики | show.label |
| Показывать тренд | Флаг, который отвечает за отображение тренда изменения метрики | show.arrow |
| Показывать трендовый индикатор | Флаг, который отвечает за отображение трендового индикатора | show.sparkline |
| Показывать разделитель тысячных | Флаг, который отвечает за отображение разделителя тысячных | show.delimiters |
| Разделитель | Селектор выбора разделителя тысячных | show.delimiter |
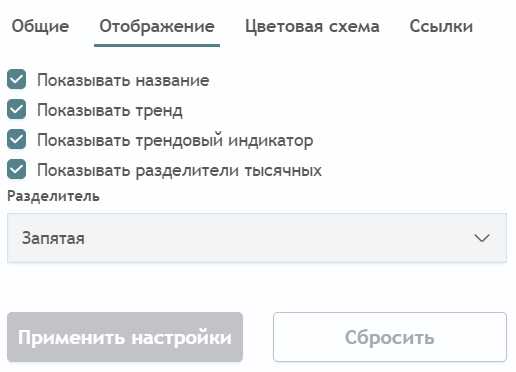
Окно настроек в интерфейсе Smart Monitor:

Цветовая схема
Метрика имеет следующий набор параметров во вкладке Цветовая схема:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Окрасить по значению/Окрасить по диапазону | Переключатель, который отвечает за окраску метрики по значению или по диапазону. | color.isRange |
| Цвет текста/Цвет фона | Переключатель, который регулирует окраску визуализации - окрашивать либо текст либо фон. | color.invert |
| Цветовая палитра | Набор цветов, которые будут использоваться в визуализации. Параметр Окрасить по значению/Окрасить по диапазону влияет на его функцию. | color.color[] |
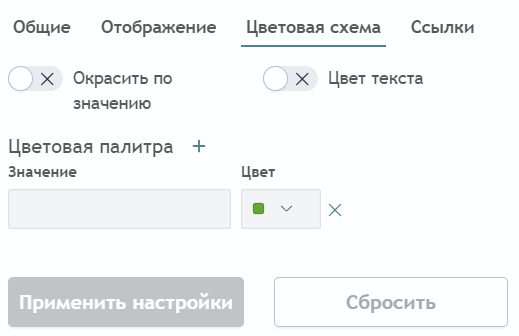
Окно настроек в интерфейсе Smart Monitor:

Создание метрики
Для создания визуализации такого типа стоит использовать запрос, который возвращает аггрегацию. Это может быть количество каких-то значений, сумма, количество уникальных значений и так далее. В Smart Monitor предусмотрено несколько аггрегирующих команд. Для типа Метрика рассматривается stats.
Ниже приведен пример запроса с этой командой:
source winlog_auth
| stats count(event.action)
После выполнения этого запроса во вкладке Статистика получится следующий результат:
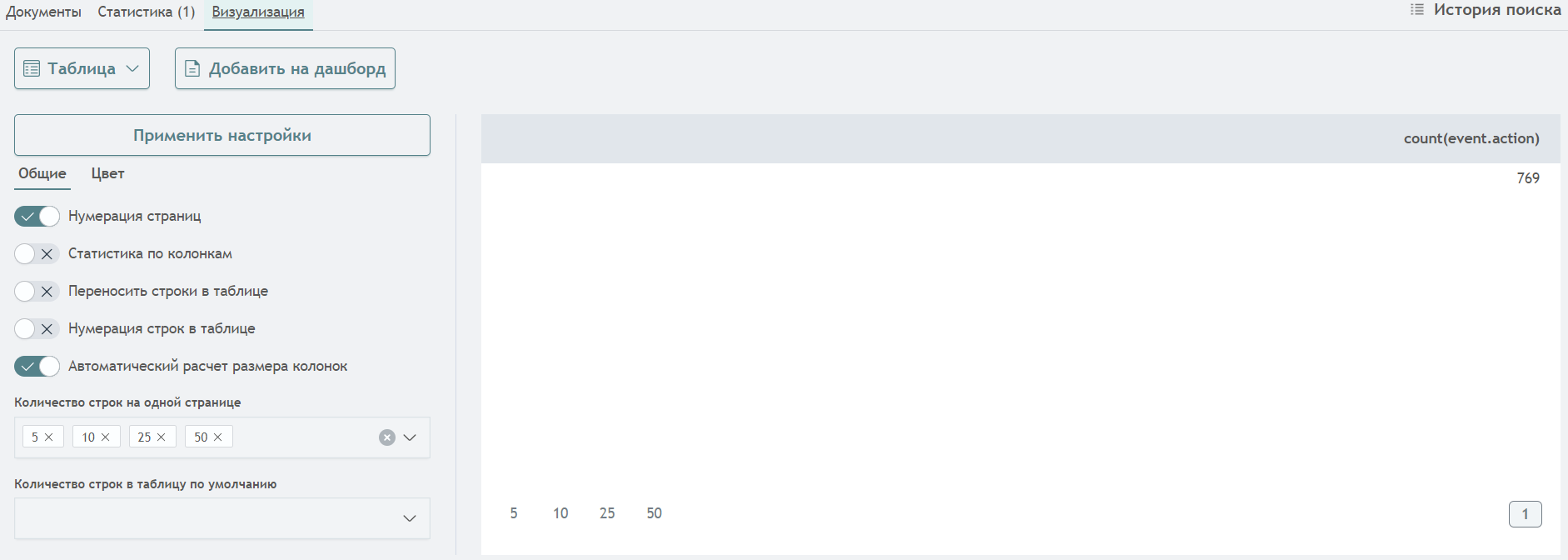
Если перейти во вкладку Визуализация. По умолчанию (если запрос не использует timeaggs и timechart) вы увидите Табличный вид визуализации:

В первом выпадающем списке необходимо выбрать пункт Метрика. После изменения параметра отобразится пустой прямоугольник, так как не настроены параметры. Ниже необходимо указать обязательный параметр Поле для значения, из выпадающего списка выбирается поле, для примера: count(event.action). Результат будет следующий:

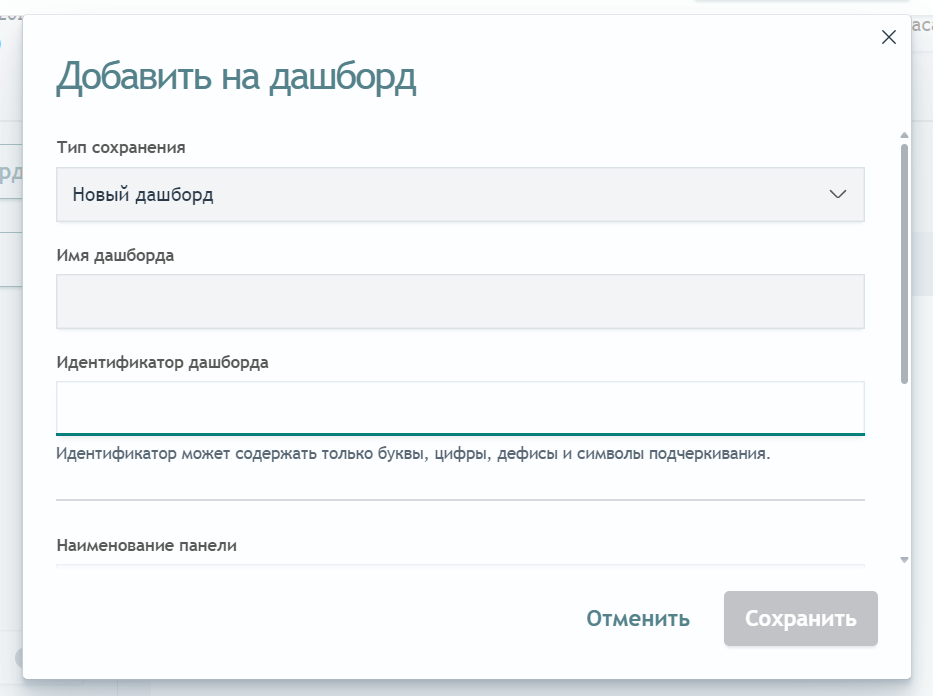
Теперь можно добавить эту визуализацию на дашборд, создав его или выбрав существующий. Для этого необходимо нажать на кнопку Добавить на дашборд и заполнить модальное окно:

После этого необходимо нажать на кнопку Сохранить. Визуализация создана и добавлена.