Sankey
Обзор
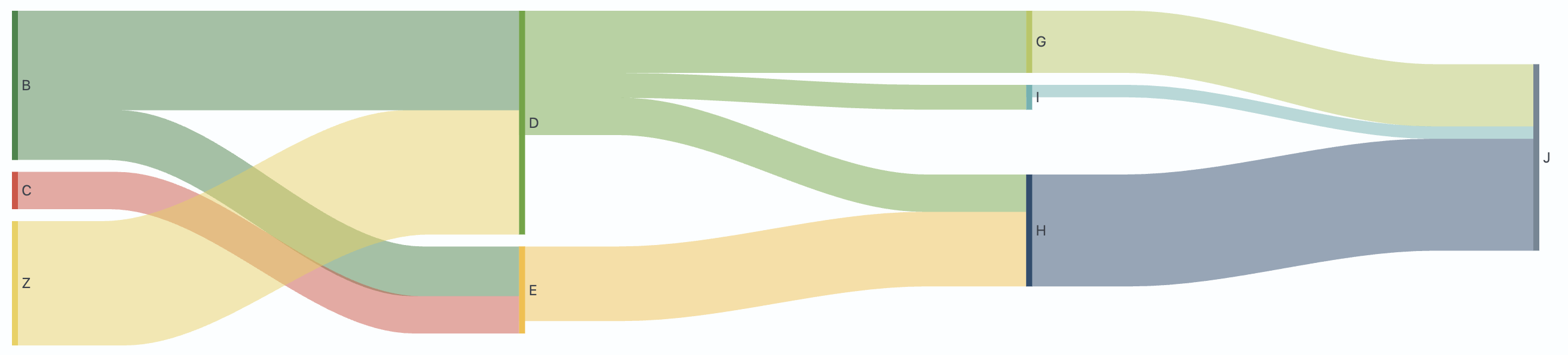
 Sankey - тип визуализации данных, где информация представляется в виде объектов (узлов), соединенных между собой линиями различной ширины. Sankey диаграмма обычно используется для отображения бизнес-процессов. Она отражает ключевые шаги и интенсивность протекания на каждом участке.
Sankey - тип визуализации данных, где информация представляется в виде объектов (узлов), соединенных между собой линиями различной ширины. Sankey диаграмма обычно используется для отображения бизнес-процессов. Она отражает ключевые шаги и интенсивность протекания на каждом участке.
Настройки Sankey
Главная
Во вкладке Главная содержатся настройки, позволяющие задать основные параметры вида Sankey.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Поле для узлов-источников | Текстовое поле, позволяющее задать имя поля, по которому будут отображаться узлы-источники. | general.fromFieldName |
| Поле для узлов-приемников | Текстовое поле, позволяющее задать имя поля, по которому будут отображаться узлы-приемники. | general.toFieldName |
| Поле для значения | Текстовое поле, позволяющее задать имя поля, которое определяет ширину связи между узлами. | general.valueFieldName |
| Сортировка | Селектор, позволяющий выбрать тип сортировки узлов. Доступно для выбора три опции: Нет, Название, Значение | general.sortBy |
| Ориентация | Имя поля, которое определяет ширину связи между узлами. | general.orientation |
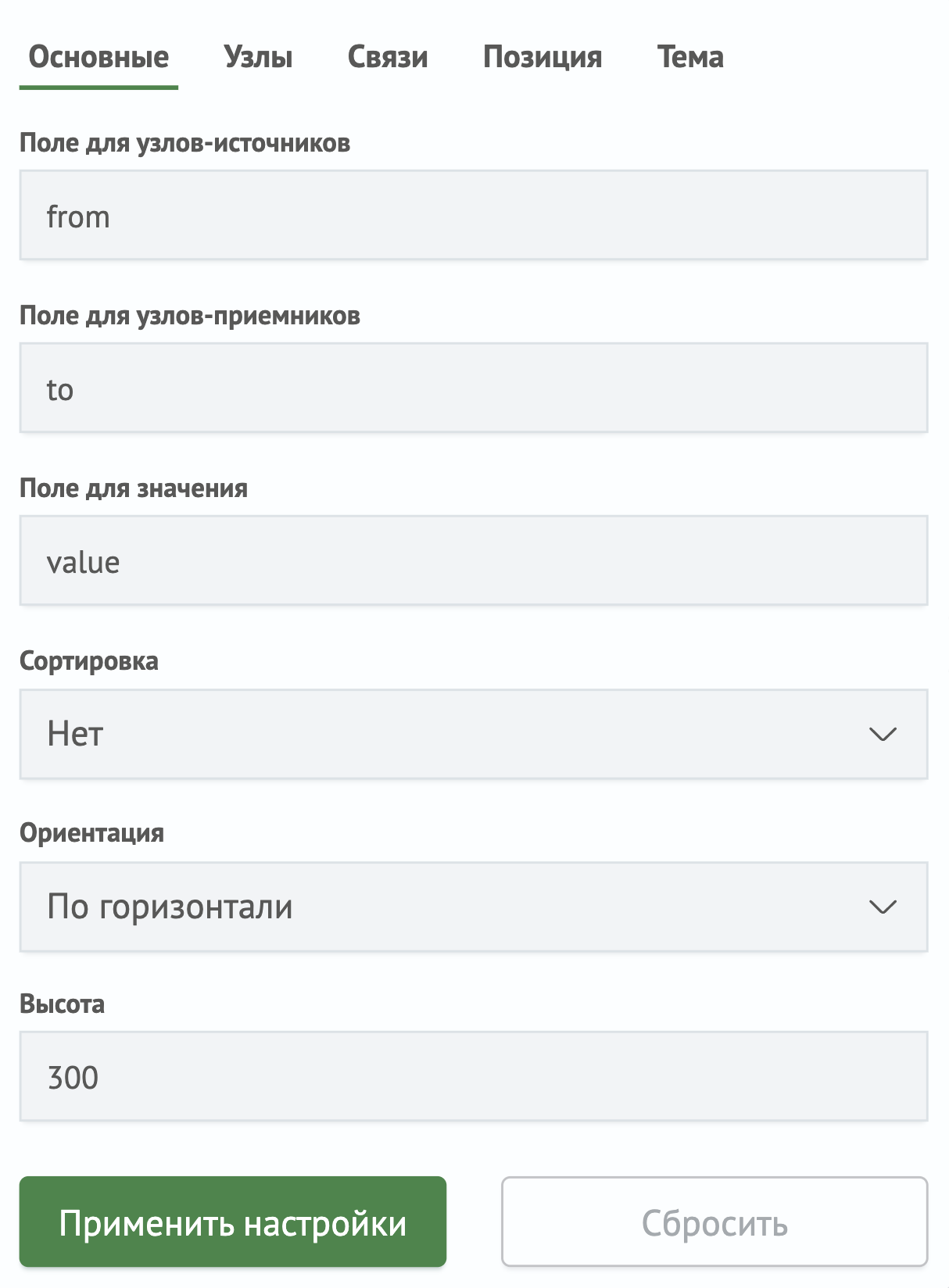
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Узлы
Во вкладке Узлы расположены параметры отображения узлов.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Ширина, px | Текстовое поле, позволяющее задать значение ширины узла. | nodes.width |
| Цвет контура | Селектор цвета, позволяющий выбрать цвет контура узла. Имеет смысл, когда ширина контура > 0 | nodes.stroke |
| Ширина контура, px | Числовое поле для ввода, позволяющее задать ширину контура узла. | nodes.strokeWidth |
| Смещение подписей, px | Числовое поле для ввода, которое позволяет задать смещение подписей узлов относительно самих узлов. | nodes.nameLabelLocationX |
| Цвет подписей | Селектор цвета, позволяющий выбрать цвет подписей узлов | nodes.nameLabelFill |
| Толщина шрифта | Числовое поле для ввода, позволяющее задать толщину шрифта подписей узлов. | nodes.nameLabelFontWeight |
| Нажатие | Переключатель, который позволяет включить или выключить сокрытие узлов по нажатию на них. | nodes.clickable |
| Перетаскивание | Переключатель, который позволяет включить или выключить перетаскивание узлов. | nodes.draggable |
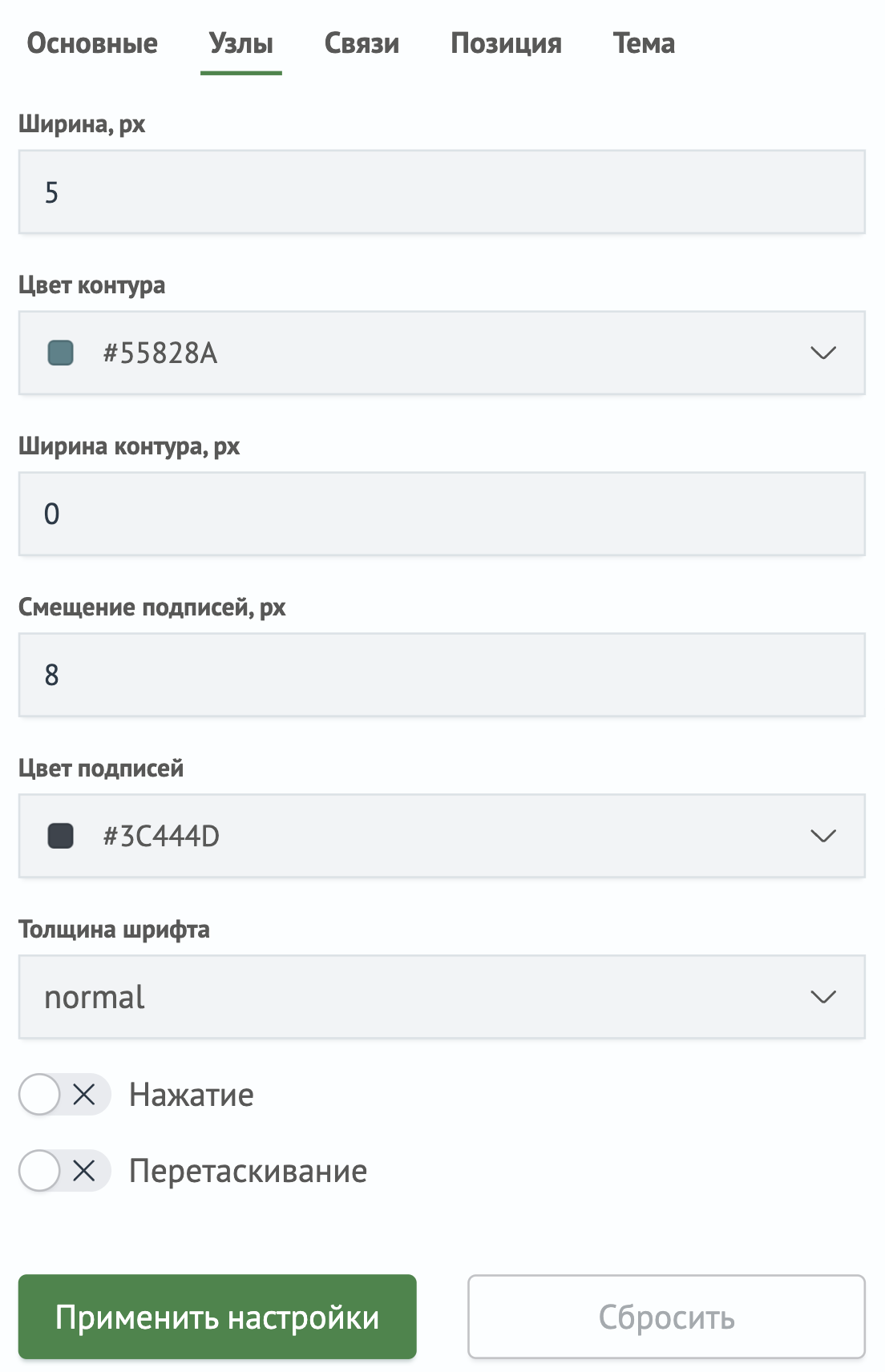
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Связи
Во вкладке Связи расположены параметры отображения связей.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Сглаживание | Числовое поле для ввода, позволяющее задать значение сглаживания связей. | links.tension |
| Дистанция | Числовое поле для ввода, позволяющее задать значение дистанции прямой части связи до излома этой связи между двумя узлами. | links.controlPointDistance |
| Режим заливки | Селектор, позволяющий выбрать один из режимов заливки. Доступно для выбора: Цвет узла-источника, Цвет узла-приемника, Однотонный цвет, Градиент | links.colorMode |
| Заливка | Селектор цвета, позволяющий выбрать цвет связи. | links.fill |
| Прозрачность | Числовое поле для ввода, позволяющее выбрать прозрачность связи. | links.fillOpacity |
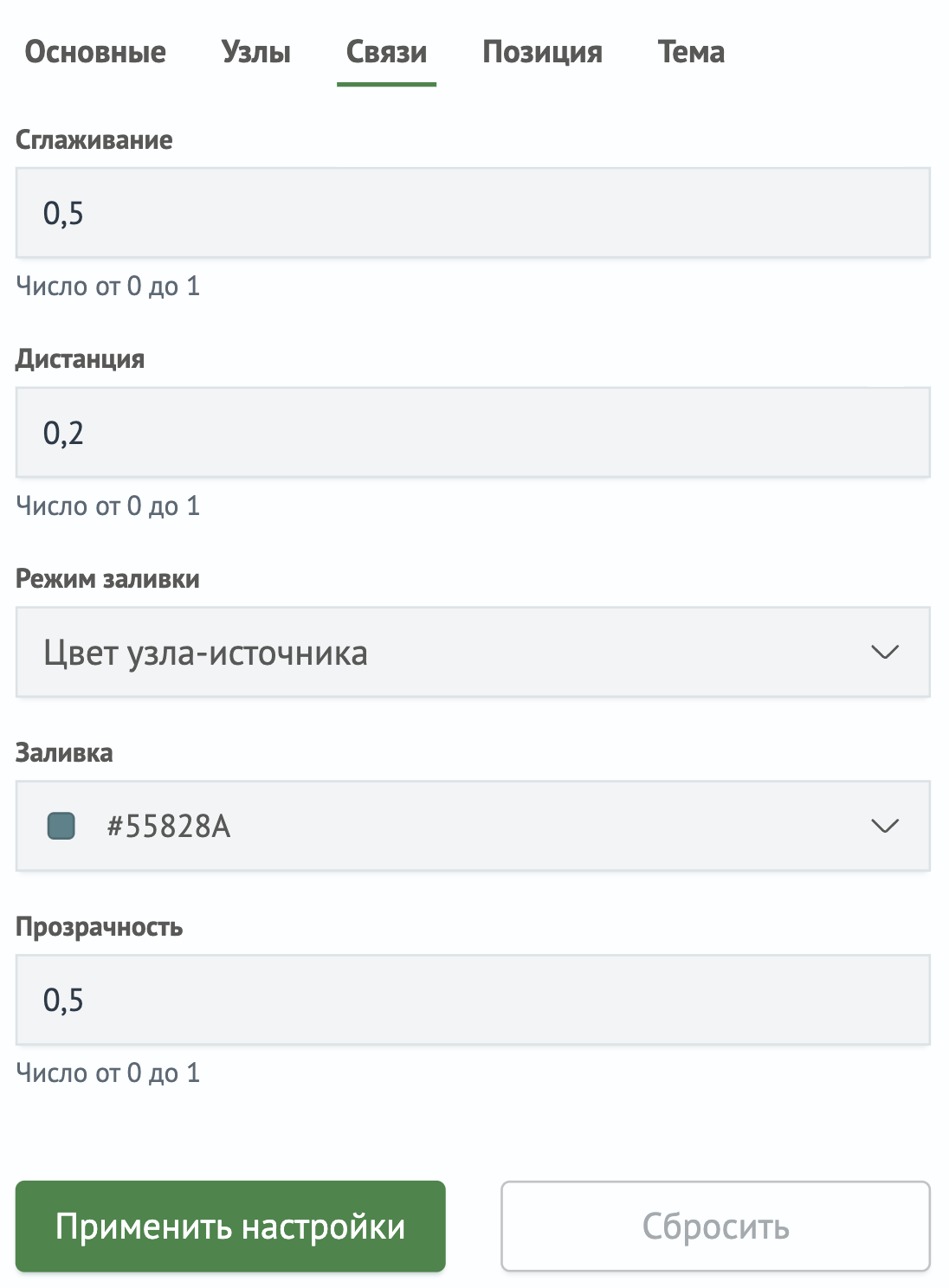
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Позиция
Во вкладке Позиция расположены настройки отображения позиции диаграммы.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Отступ справа, px | Числовое поле для ввода, позволяющее задать отступ диаграммы справа. | position.paddingRight |
| Отступ слева, px | Числовое поле для ввода, позволяющее задать отступ диаграммы слева. | position.paddingLeft |
| Отступ сверху, px | Числовое поле для ввода, позволяющее задать отступ диаграммы сверху. | position.paddingTop |
| Отступ снизу, px | Числовое поле для ввода, позволяющее задать отступ диаграммы снизу. | position.paddingBottom |
| Выравнивание | Переключатель, позволяющий выбрать выравнивание диаграммы. Доступно для выбора: По левому краю, По правому краю, По центру, По всей ширине | position.nodeAlign |
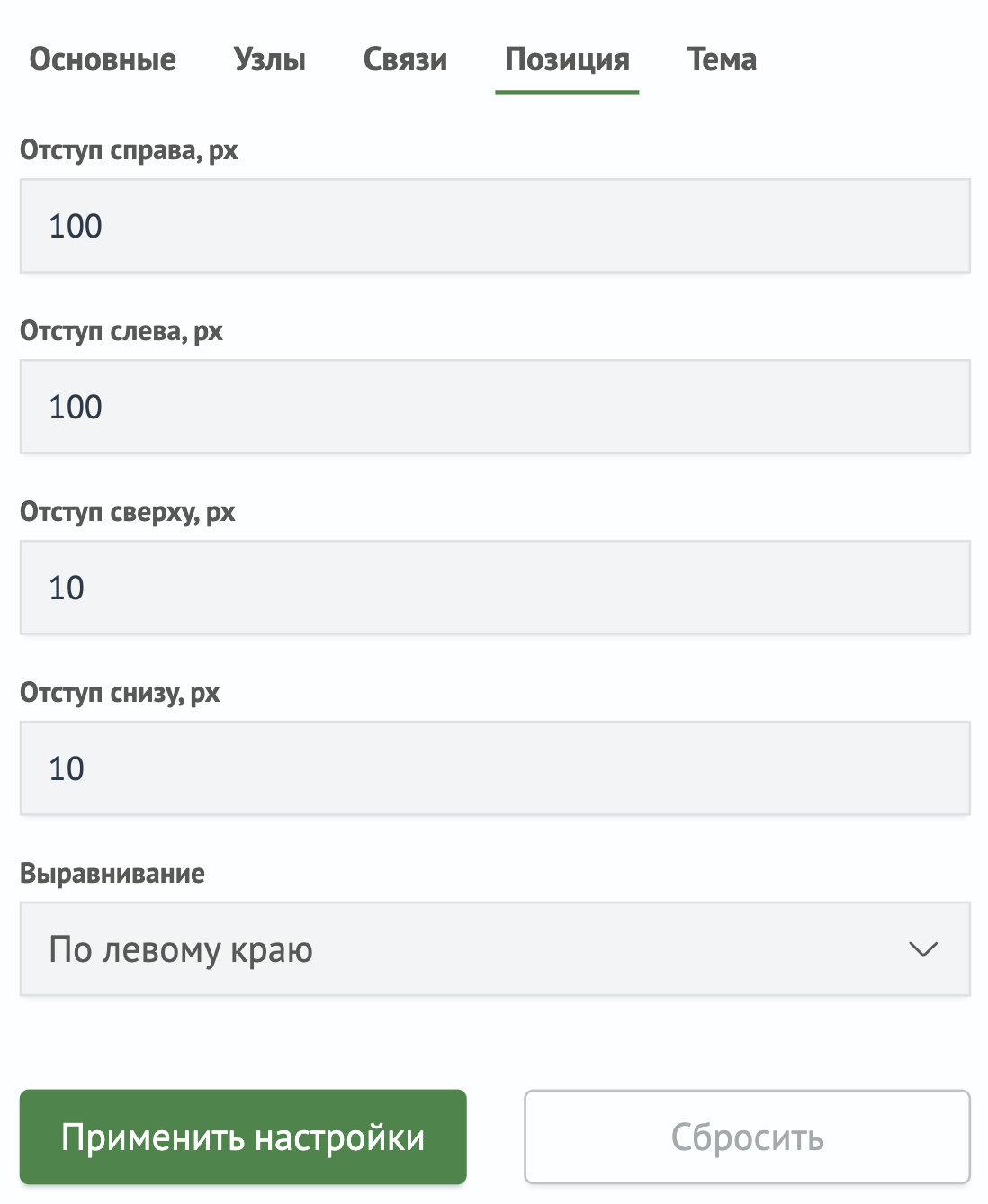
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Тема
Во вкладке Тема можно выбрать один из заготовленных вариантов цветовых схем. По умолчанию выбрана тема "Smart Monitor". Общий список тем приведен ниже:
- Smart Monitor
- Material
- Dataviz
- Kelly's
- Frozen
- Moonrise Kingdom
- Spirited Away
- Amcharts
Создание Sankey
Создание Sankey возможно при запросе, который возвращает матрицу переходов между узлами с числовыми значениями переходов.
Например, результаты запроса, который возвращает данные с подходящими значениями:
source sankey-diagram-test1 | table from, to, value
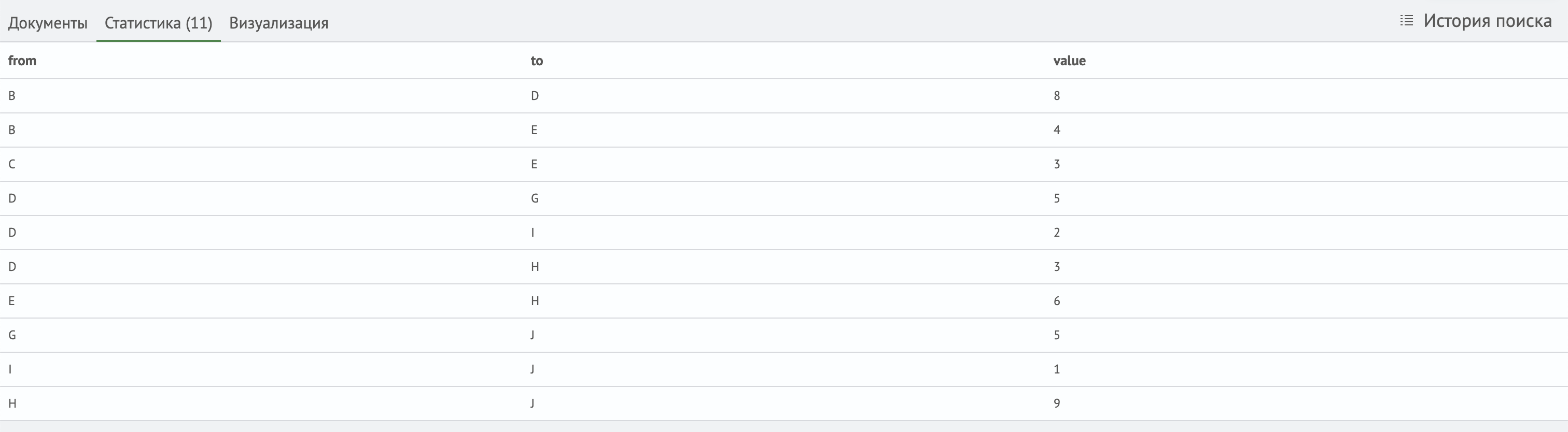
вернет следующий результат:

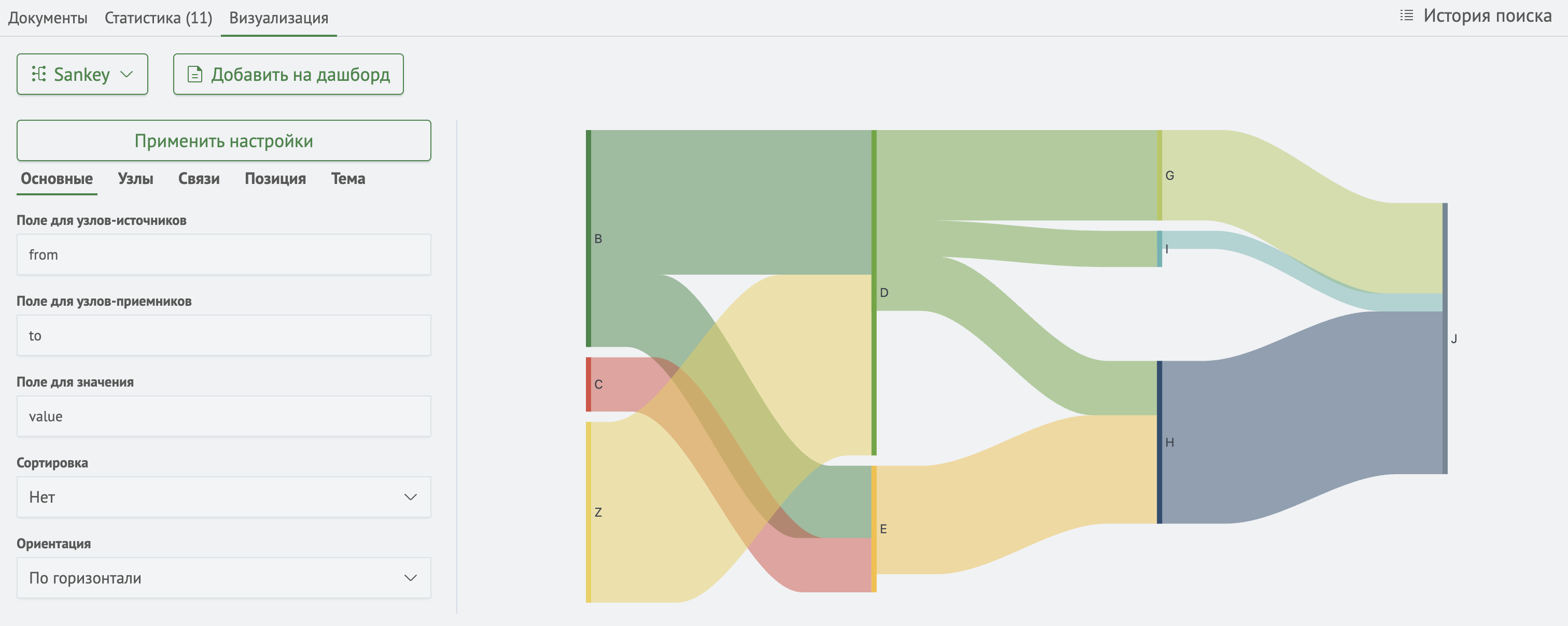
После этого, перейдя во вкладку Визуализация, можно выбрать тип визуализации Sankey и добавить на необходимый дашборд, нажав кнопку Добавить на дашборд.

После этого диаграмму можно сразу использовать на дашборде, нажав кнопку Добавить на дашборд.