Линейная диаграмма
Обзор

Линейная диаграмма (Line Chart) - тип визуализации данных, который широко применяется для отображения изменений величины переменной во времени или в зависимости от другой переменной. Этот графический метод позволяет наглядно представить тенденции или изменения в данных, поскольку он основан на соединении точек на графике линиями. Такие диаграммы обычно используются для анализа временных рядов, трендов и показате�лей, подчеркивая направление и масштаб изменений. Преимуществом линейных диаграмм является их способность отображать не только само изменение величины, но и скорость этого изменения, что делает их важным инструментом для выявления трендов и паттернов в данных.
Настройки линейной диаграммы
Главная
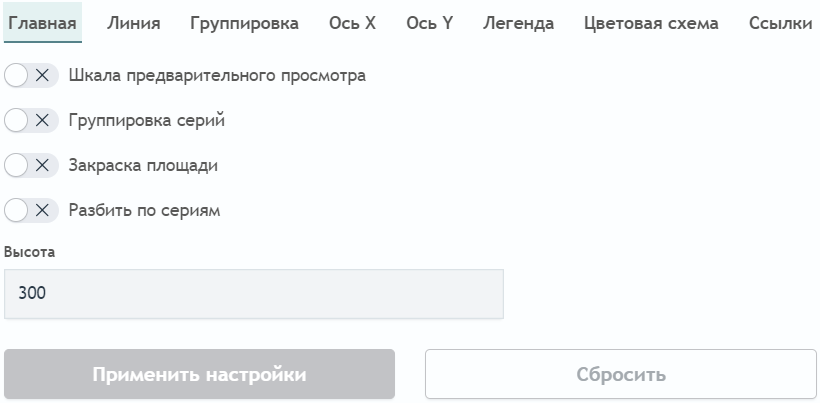
Во вкладке Главная содержатся переключатели, позволяющие задать основные параметры вида линейной диаграммы.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Шкала предварительного просмотра | Переключатель, позволяющий включить или включить отображение обзорной шкалы всей визуализации, позволяющей выбрать определенный участок визуализации для подробного просмотра | general.showScrollBar |
| Группировка серий | Пер�еключатель, позволяющий включить или выключить группировку серий данных в линейной диаграмме. | general.stackedMode |
| Закраска площади | Переключатель, позволяющий включить или выключить закраску площади под графиком. | general.enableArea |
| Разбить по сериям | Переключатель, позволяющий включить или выключить разбиение графика по сериям. | general.multiSeries |
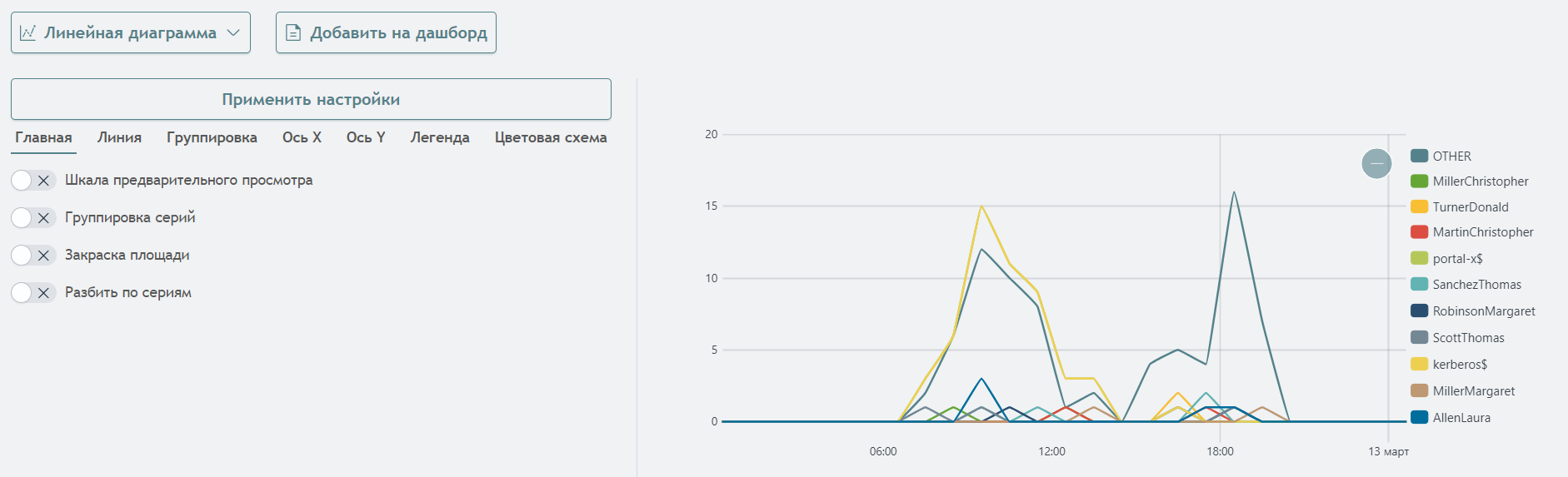
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Линия
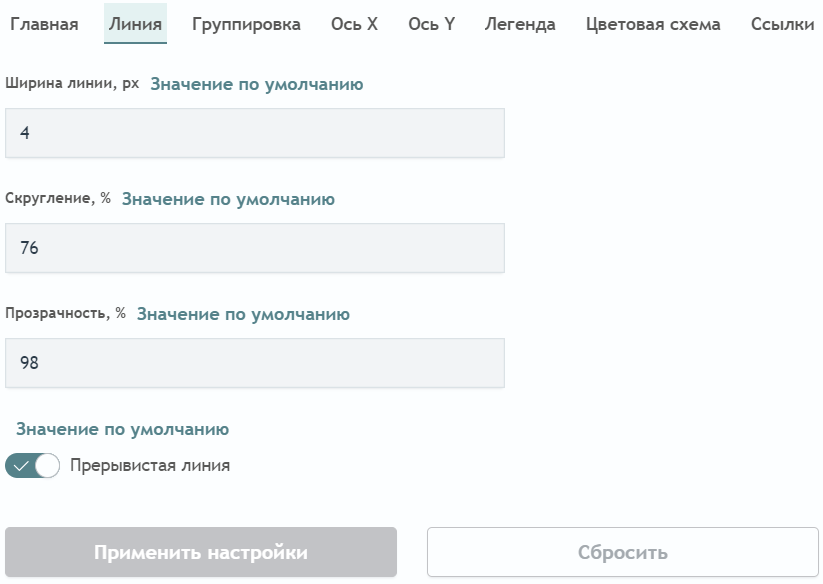
Во вкладке Линия расположены настройки линии, соединяющей точки на линейной диаграмме.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Ширина линии | Текстовое поле, позволяющее задать толщину линии в пикселях. По умолчанию - 2px. | line.strokeWidth |
| Скругление | Текстовое поле, позволяющее задать величину скругления линии в процентах. Чем больше, тем более плавной будет линия. По умолчан�ию - 89%. | line.smooth |
| Прозрачность | Текстовое поле, позволяющее задать прозрачность линии в процентах. Чем меньше, тем более прозрачная будет линия. По умолчанию - 100%. | line.opacity |
| Прерывистая линия | Переключатель, позволяющий включить или выключить прерывистый вид линии. | line.isDashed |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Группировка
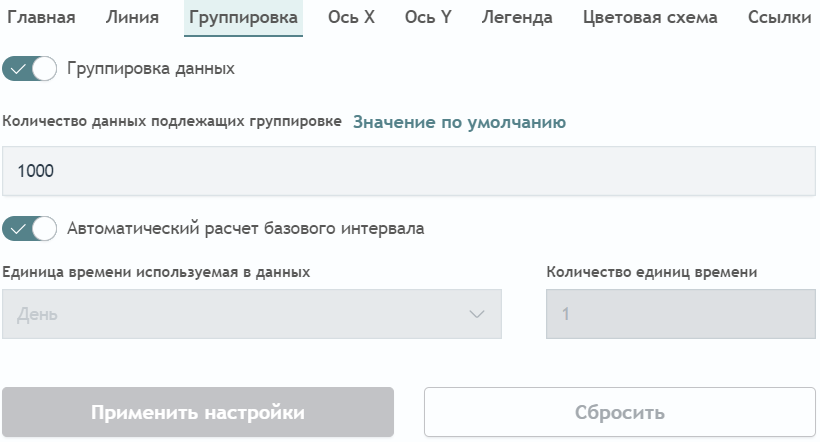
Во вкладке Группировка расположены настройки группировки серий данных.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Группировка данных | Переключатель, позволяющий включить или выключить группировку данных. По умолчанию - выключено. | grouping.dataGrouping |
| Количество данных подлежащих группировке | Текстовое поле, позволяющее задать пороговое значение, при котором произойдет группировка данных По умолчанию - 1000. | grouping.dataGroupingInterval |
| Автоматический расчет базового интервала | Переключатель, позволяющий включить или выключить автоматический расчет базового интервала. По умолчанию - включено. | grouping.dataGroupingAutoBaseInterval |
| Единица времени используемая в данных | Селектор, позволяющий задать единицу времени, используемую в данных. Не активно при автоматическом расчете. | grouping.dataGroupingAutoBaseInterval.timeUnit |
| Количество единиц времени | Селектор, позволяющий задать количество единиц времени. Не активно при автоматическом расчете. | grouping.dataGroupingAutoBaseInterval.count |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Группировка данных позволяет объединять элементы в более крупные группы, при достижении определенного количества интервалов. Это приводит к уменьшению количества точек на графике, что упрощает его восприятие. При увеличении масштаба графика, эти точки детализируются, показывая более точные значения.
Группировка активируется, когда количество интервалов в текущей области превышает заданный порог. По умолчанию, этот порог установлен в 1000.
Например, если отключить автоматическую группировку и установить единицу времени в один день с количеством 1, при получении данных за 10 лет, группировка будет применена, так как количество интервалов (365 дней * 10 лет = 3650) превышает пороговое значение. Это позволяет визуализировать данные более компактно, упрощая их анализ и интерпретацию.
Настройка базового интервала без автоматического расчета предоставляет возможность более тонко настраивать интервалы, которые отображаются на графике. Это позволяет пользователю более гибко управлять визуализацией данных.
Например, если желается группировать данные по месяцам, необходимо отключить автоматический расчет и установить единицу времени как "месяц" с количеством 1. Это позволит системе отображать данные с группировкой по месяцам, что может быть полезно для анализа данных, распределенных по месяцам.
Ось X
Во вкладке Ось X расположены параметры отображения оси X.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Название | Текстовое поле, позволяющее задать название оси X | xaxis.title |
| Поворот названия | Селектор, позволяющий задать поворот названия оси X. Полезно в случае, если название оси X слишком длинное. | xaxis.labelRotation |
| Сокращать название | Переключатель, который позволяет включить или выключить сокращение названия оси X. Полезно в случае, если название оси X слишком длинное. | xaxis.truncate |
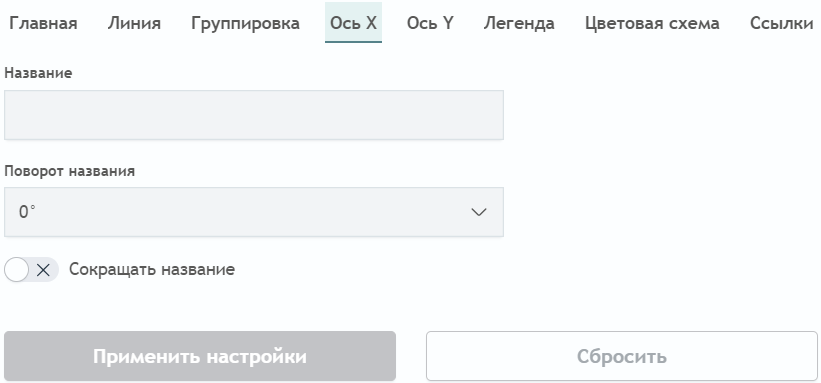
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Ось Y
Во вкладке Ось Y расположены параметры отображения оси Y.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Название | Текстовое поле, позволяющее задать название оси Y | yaxis.title |
| Отображение | Селектор, позв�оляющий задать отображение оси Y. Доступные значения: Линейное и Логарифмическое | yaxis.logarithmic |
| Минимальное значение | Текстовое поле, позволяющее задать минимальное значение оси Y | yaxis.minVal |
| Максимальное значение | Текстовое поле, позволяющее задать максимальное значение оси Y | yaxis.maxVal |
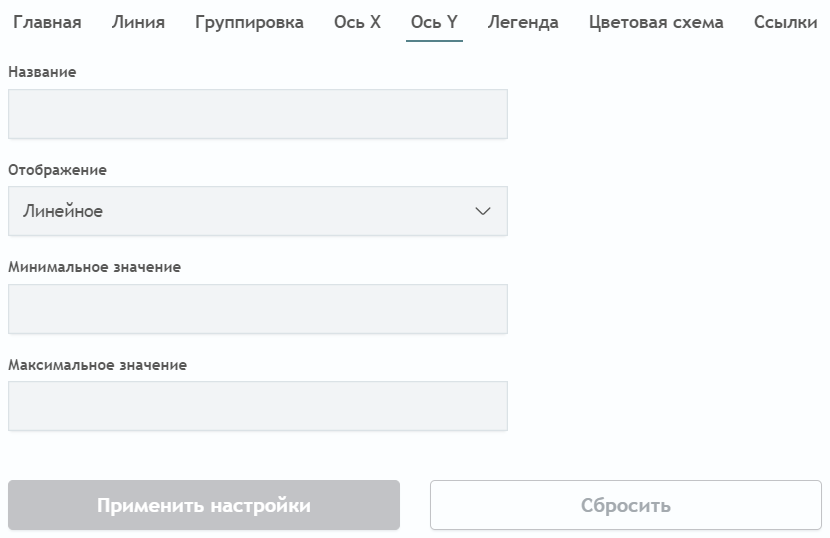
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Легенда
Во вкладке Легенда расположены настройки отображения легенды графика.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Отображать легенду | Переключатель, позволяющий включить или выключить отображение легенды. | legend.enabled |
| Расположение легенды | Селектор, позволяющий задать расположение легенды. Доступные значения: Слева, Справа, Снизу и Сверху | legend.position |
| Обрезать текст | Переключатель, позволяющий включить или выключить обрезку текста легенды | legend.truncateText |
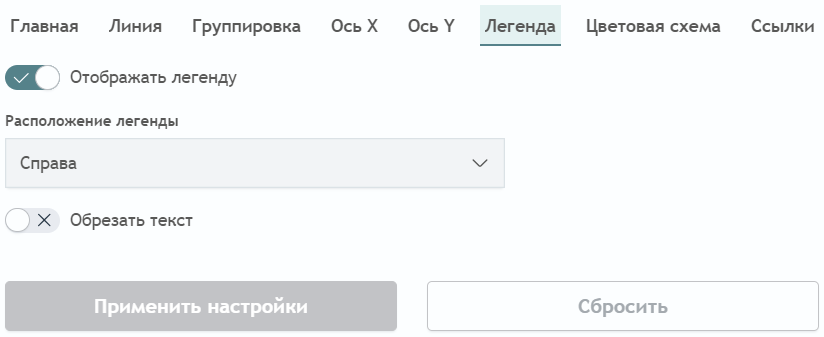
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Цветовая схема
Во вкладке Цветовая схема расположены настройки цветовой схемы графика. Для каждой серии графика можно задать свой цвет. Для этого необходимо нажать кнопку Добавить значение, затем указать параметры для серии.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Серия | Серия данных, которой нужно присвоить другой цвет | color.colorList.field |
| Цвет | Селектор цвета | color.colorList.color |
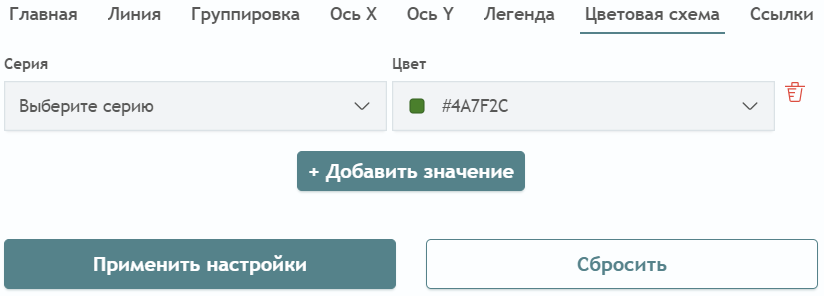
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Создание линейной диаграммы
Создание линейной диаграммы возможно при использовании в запросе команд возвращающих серии данных, таких как timeaggs и timechart.
Например, запрос:
source winlog_auth
| timechart span=1h count(event.code) by user.name
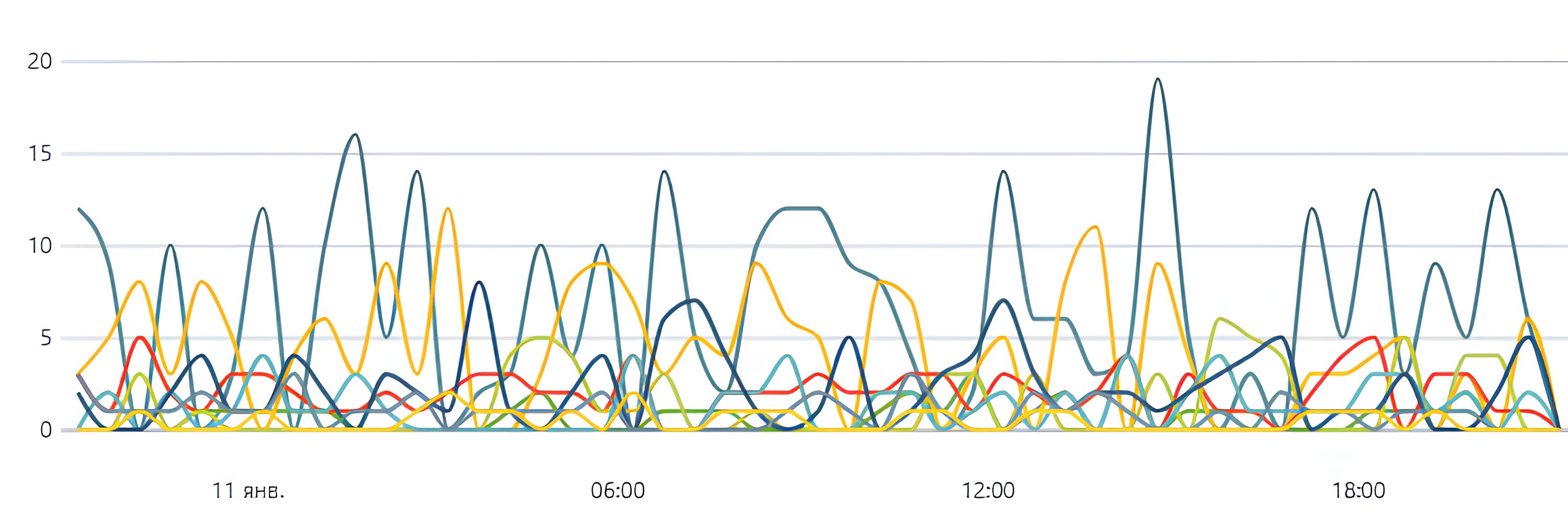
возвращает результат во вкладке Визуализация с линейной диаграммой:

После этого диаграмму можно сохранить на дашборд, нажав кнопку Добавить на дашборд.