Примеры работы
В этой статье представлены примеры работы с исходным кодом дашбордов. Ознакомившись с исходным кодом JSON, пользователь сможет дополнительно настроить созданные дашборды.
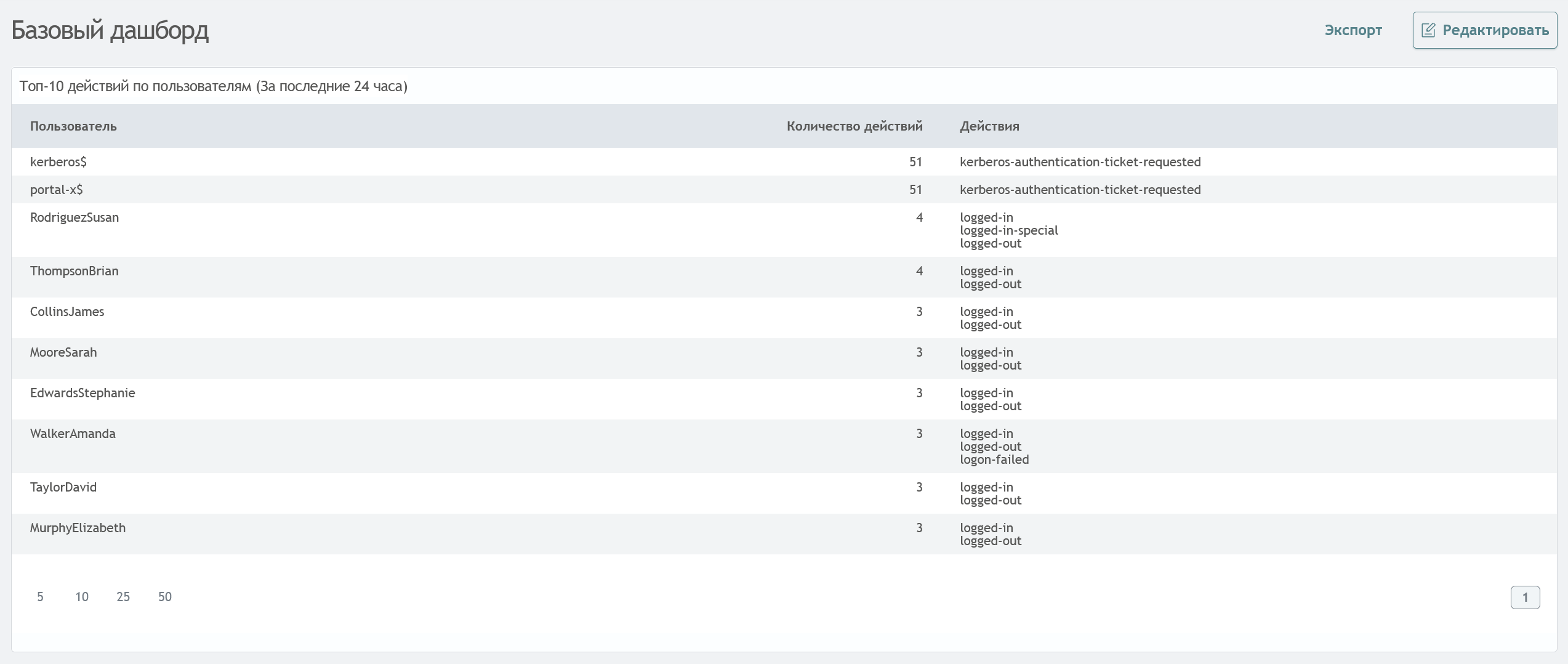
Базовый дашборд
Данный пример использует набор простых JSON-элементов для построения базового дашборда.

Исходный код дашборда
{
/* Заголовок дашборда */
"label": "Базовый дашборд",
"inputs": [],
/* Панели расположены внутри строк */
"rows": [
{
"panels": [
/* Дашборд состоит только из одной панели */
{
"inputs": [],
"height": 600,
"label": "Топ-10 действий по пользователям (За последние 24 часа)",
"type": "sm",
"viz": {
/* Набор настроек для отображения результатов */
"options": {
"colorRuleList": [],
"tableAutoWidth": true,
"pagination": {
"enabled": true,
"rowsPerPageList": [
{
"label": "5"
},
{
"label": "10"
},
{
"label": "25"
},
{
"label": "50"
}
]
},
/* Поисковый запрос */
"sme": {
"query": "source winlog_auth\r\n| stats count(event.action) as \"Количество действий\", values(event.action) as \"Действия\" by user.name\r\n| rename user.name as \"Пользователь\"\r\n| sort 0 -num('Количество действий')\r\n| head 10"
},
"summary": {
"enabled": false
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": ""
},
"timeToken": ""
},
/* Временной период поискового запроса */
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "table"
},
"subpanels": []
}
]
}
],
"vars": []
}
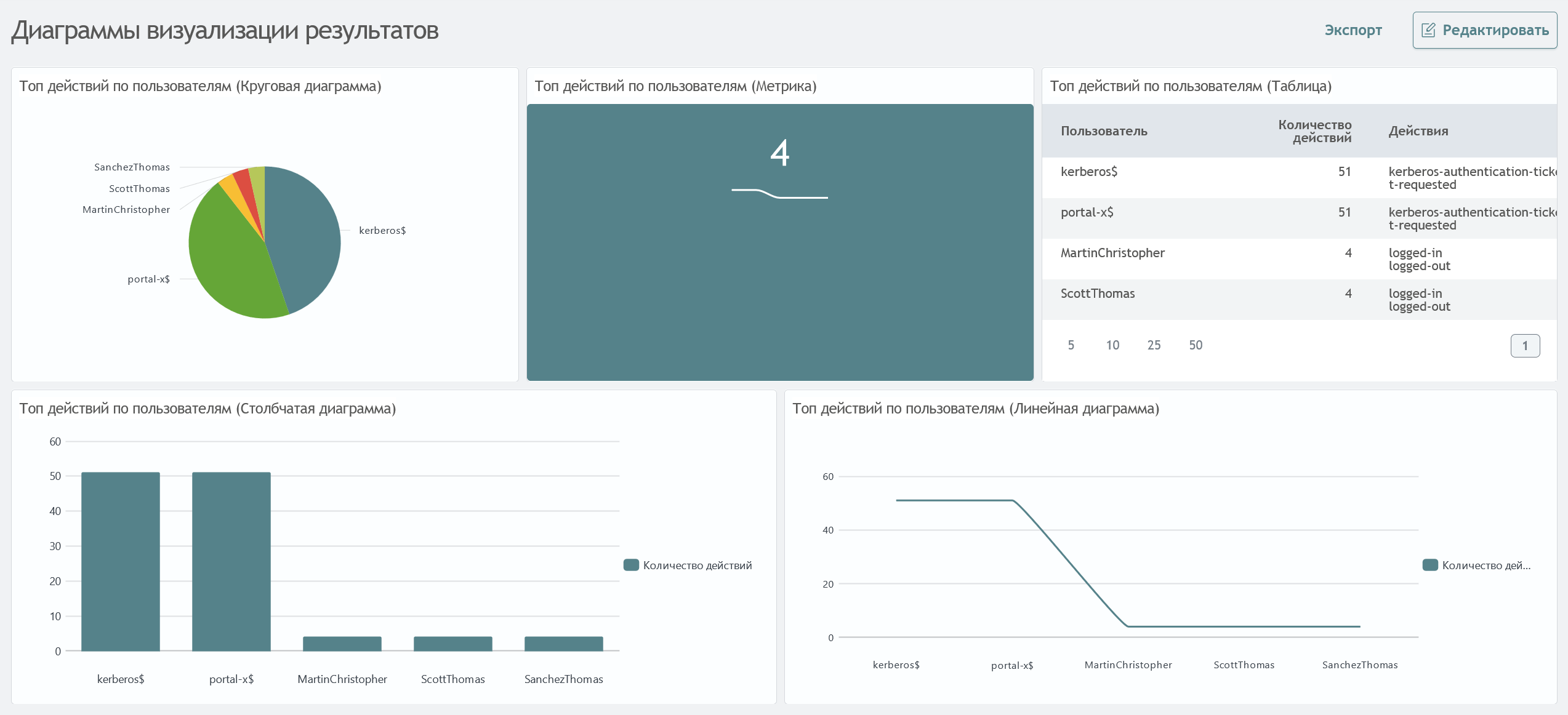
Отображение результатов поиска с помощью панелей
Результаты поиска можно отображать в виде таблицы или списка событий, а также задавать различные диаграммы. Для этого в панели используется параметр viz.type который определяет тип диаграммы.

Исходный код дашборда
{
"label": "Диаграммы визуализации результатов",
"inputs": [],
"rows": [
{
"panels": [
{
"inputs": [],
"height": 300,
"label": "Топ действий по пользователям (Круговая диаграмма)",
"type": "sm",
"viz": {
"options": {
"general": {
"checkedDonut": false,
"checkedLabel": false,
"checkedOther": true,
"checkedSliceCount": false,
"checkedSlicePercent": false,
"textField": "",
"threshold": 2,
"truncateText": false,
"truncatePosition": "right"
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": ""
},
"color": {
"rulesArray": []
},
"theme": {
"name": "Smart Monitor"
},
"sme": {
"query": "source winlog_auth\r\n| stats count(event.action) as \"Количество действий\", values(event.action) as \"Действия\" by user.name\r\n| rename user.name as \"Пользователь\"\r\n| sort 0 -num('Количество действий')\r\n| head 5"
},
"timeToken": ""
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
/* Для каждой панели определяется свой тип диаграммы */
"type": "pie"
},
"subpanels": []
},
{
"inputs": [],
"height": 300,
"label": "Топ действий по пользователям (Метрика)",
"type": "sm",
"viz": {
"options": {
"general": {
"fieldForTrend": "Количество действий",
"fieldForValue": "Количество действий",
"label": ""
},
"color": {
"invert": true,
"isRange": true,
"color": [],
"range": false
},
"show": {
"arrow": false,
"label": false,
"sparkline": true,
"delimiters": true,
"delimiter": ","
},
"sme": {
"query": "source winlog_auth\r\n| stats count(event.action) as \"Количество действий\", values(event.action) as \"Действия\" by user.name\r\n| rename user.name as \"Пользователь\"\r\n| sort 0 -num('Количество действий')\r\n| head 5"
},
"drilldown": {
"drilldownText": "",
"drilldownType": "search"
},
"timeToken": ""
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "single"
},
"subpanels": []
},
{
"inputs": [],
"height": 300,
"label": "Топ действий по пользователям (Таблица)",
"type": "sm",
"viz": {
"options": {
"colorRuleList": [],
"tableAutoWidth": true,
"pagination": {
"enabled": true,
"rowsPerPageList": [
{
"label": "5"
},
{
"label": "10"
},
{
"label": "25"
},
{
"label": "50"
}
]
},
"sme": {
"query": "source winlog_auth\r\n| stats count(event.action) as \"Количество действий\", values(event.action) as \"Действия\" by user.name\r\n| rename user.name as \"Пользователь\"\r\n| sort 0 -num('Количество действий')\r\n| head 5"
},
"summary": {
"enabled": false
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": ""
},
"timeToken": ""
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "table"
},
"subpanels": []
}
]
},
{
"panels": [
{
"inputs": [],
"height": 300,
"label": "Топ действий по пользователям (Столбчатая диаграмма)",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "",
"logarithmic": "false",
"minVal": "",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source winlog_auth\r\n| stats count(event.action) as \"Количество действий\" by user.name\r\n| rename user.name as \"Пользователь\"\r\n| sort 0 -num('Количество действий')\r\n| head 5"
},
"timeToken": ""
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "column"
},
"subpanels": []
},
{
"inputs": [],
"height": 300,
"label": "Топ действий по пользователям (Линейная диаграмма)",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableArea": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"xaxis": {
"title": "",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "",
"logarithmic": "false",
"minVal": "",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": true
},
"color": {
"colorList": []
},
"sme": {
"query": "source winlog_auth\r\n| stats count(event.action) as \"Количество действий\" by user.name\r\n| rename user.name as \"Пользователь\"\r\n| sort 0 -num('Количество действий')\r\n| head 5"
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"timeToken": ""
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "line"
},
"subpanels": []
}
]
}
],
"vars": []
}
Настройка пользовательских цветов для полей на диаграммах
Для настройки цветов полей на диаграмме используется свойство viz.options.color. Выбранные цвета будут применяться каждый раз при отрисовке данной диаграммы, независимо от других диаграмм или настроек цветов на дашборде.
Пример
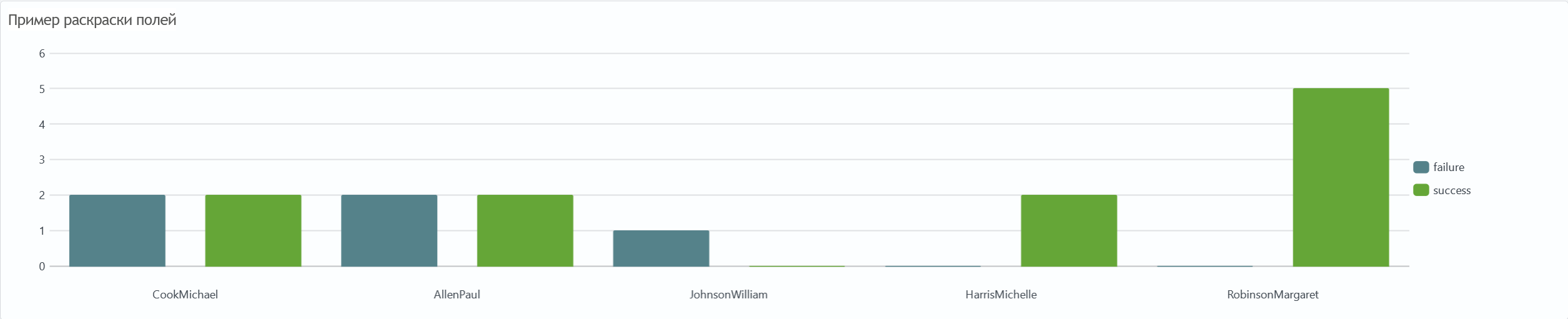
Следующий пример демонстрирует настройку цветов для диаграммы, отображающей количество событий пользователей по каждому типу исхода событий (event.outcome). В данном примере используется следующий поисковый запрос.
source winlog_auth
| search user.name.keyword!="*$"
| stats count(event.action) as event.action.count,
values(event.outcome) as event.outcome by user.name
| chart values(event.action.count) as event.outcome.count over user.name by event.outcome
| fillnull value=0 *
| eval success = tonumber(success)
| eval failure = tonumber(failure)
| table user.name, success, failure
| sort 0 -failure
| head 5
Без настройки свойства viz.options.color.colorList визуализация использует предопределенное сопоставление цветов полей, основанное на порядке возвращаемых значений. В данном случае, для значения success используется зеленый цвет, а для failure - синий.

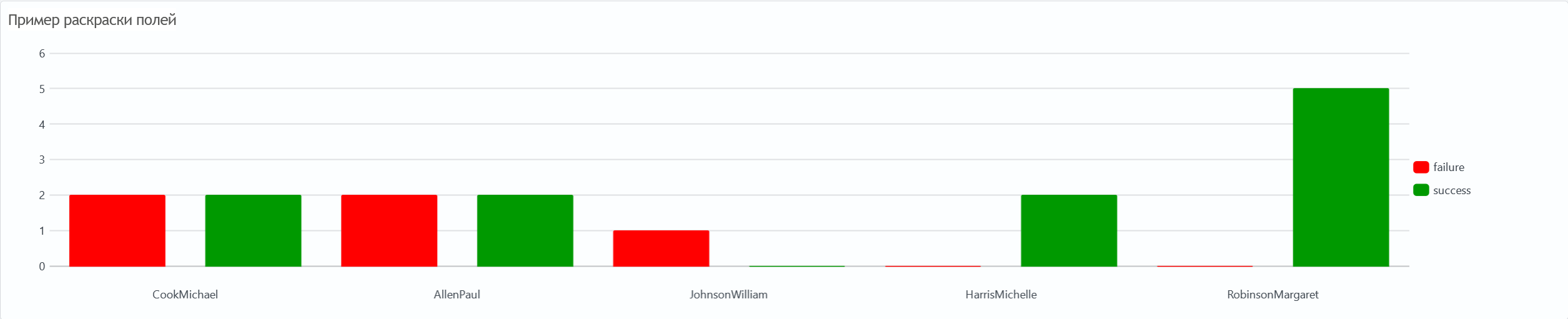
Для изменения сопоставления цветов полей необходимо дополнить colorList в исходный код JSON дашборда. Например, следующая конфигурация определяет указанные цвета для каждого типа исхода.
- success: зеленый
- failure: красный
{
"viz": {
"options": {
"color": {
"colorList": [
{
"field": "success",
"color": "#009900"
},
{
"field": "failure",
"color": "#FF0000"
},
{
"field": "unknown",
"color": "#C4C4C0"
}
]
}
}
}
}
После настройки цветовой гаммы дашборд выглядит следующим образом.

Исходный код дашборда
{
"label": "",
"inputs": [],
"rows": [
{
"panels": [
{
"inputs": [],
"height": 300,
"label": "Пример раскраски полей",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "",
"logarithmic": "false",
"minVal": "",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": [
{
"field": "success",
"color": "#009900"
},
{
"field": "failure",
"color": "#FF0000"
},
{
"field": "unknown",
"color": "#C4C4C0"
}
]
},
"sme": {
"query": "source winlog_auth\r\n| search user.name.keyword!=\"*$\"\r\n| stats count(event.action) as event.action.count, \r\n values(event.outcome) as event.outcome by user.name\r\n| chart values(event.action.count) as event.outcome.count over user.name by event.outcome\r\n| fillnull value=0 *\r\n| eval success = tonumber(success)\r\n| eval failure = tonumber(failure)\r\n| table user.name, success, failure\r\n| sort 0 -failure\r\n| head 5"
},
"timeToken": ""
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "column"
},
"subpanels": []
}
]
}
],
"vars": []
}