Radar Chart
Обзор

Radar Chart — тип визуализации данных, представленных в виде диаграммы с двумя измерениями, на радиальных осях которой отображаются одна или несколько групп значений, для сопоставления которых используются несколько переменных. Radar Chart часто используется для сравнения нескольких элементов по нескольким параметрам одновременно.
Настройки Radar Chart
Основные
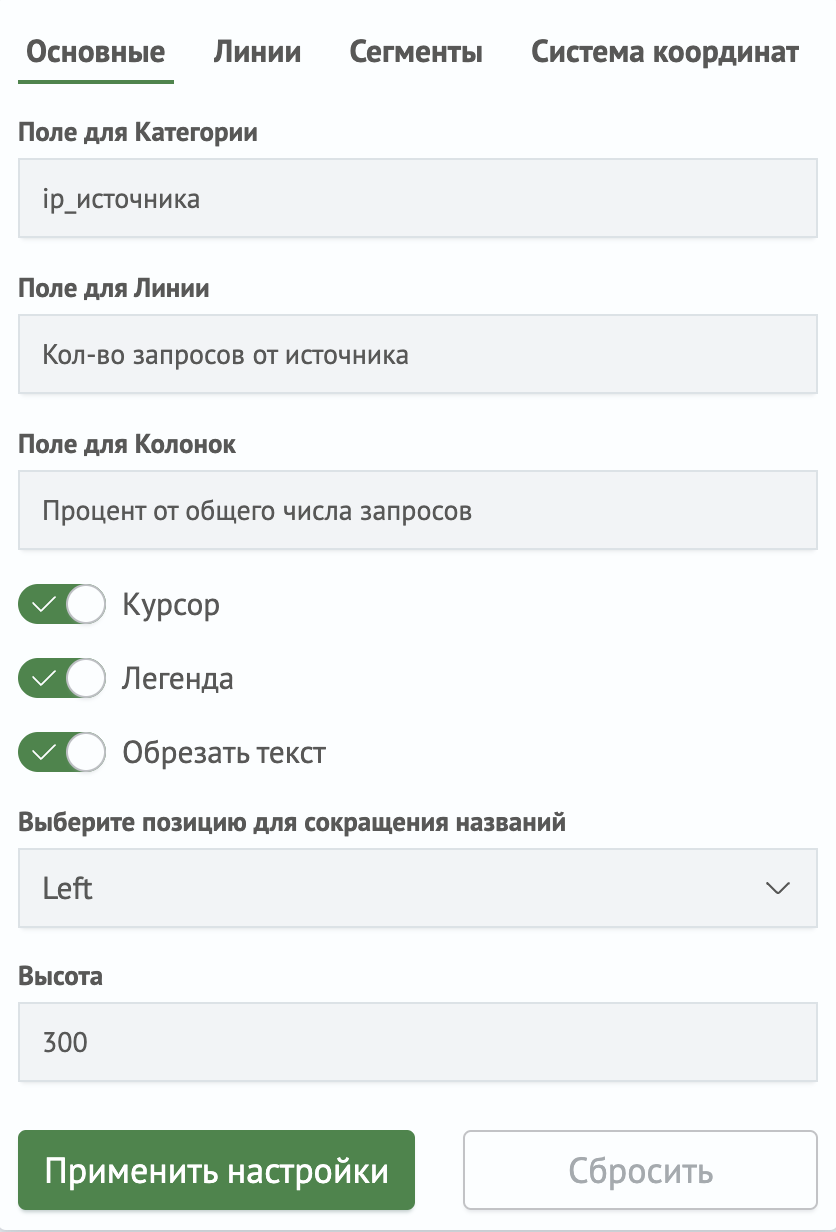
Во вкладке Основные можно задать следующие параметры:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Поле для Категории | Текстовое поле, позволяющее указать имя поля для категории | general.categoryFieldName |
| Поле для Линии | Текстовое поле, позволяющее указать имя поля для данных линии | general.valueLineSeriesFieldName |
| Поле для Колонок | Текстовое поле, позволяющее указать имя поля для данных сегментов | general.valueColumnSeriesFieldName |
| Курсор | Переключатель, который позволяет включить/выключить отображение курсора. | general.cursor |
| Легенда | Переключатель, который позволяет включить/выключить отображение легенды | general.legend |
| Обрезать текст | Переключатель, который позволяет включить/выключить настройку обрезки текста | general.truncateText |
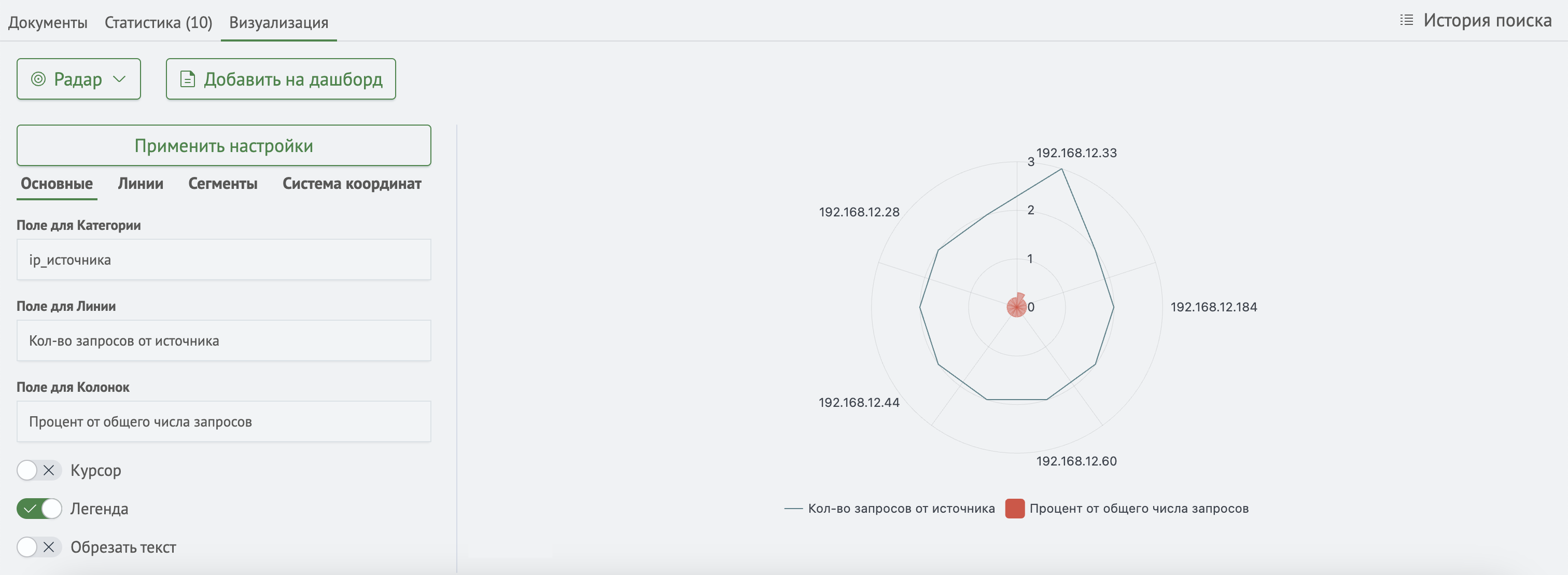
В интерфейсе Smart Monitor эти параметры выглядят следующим образом:

Линии
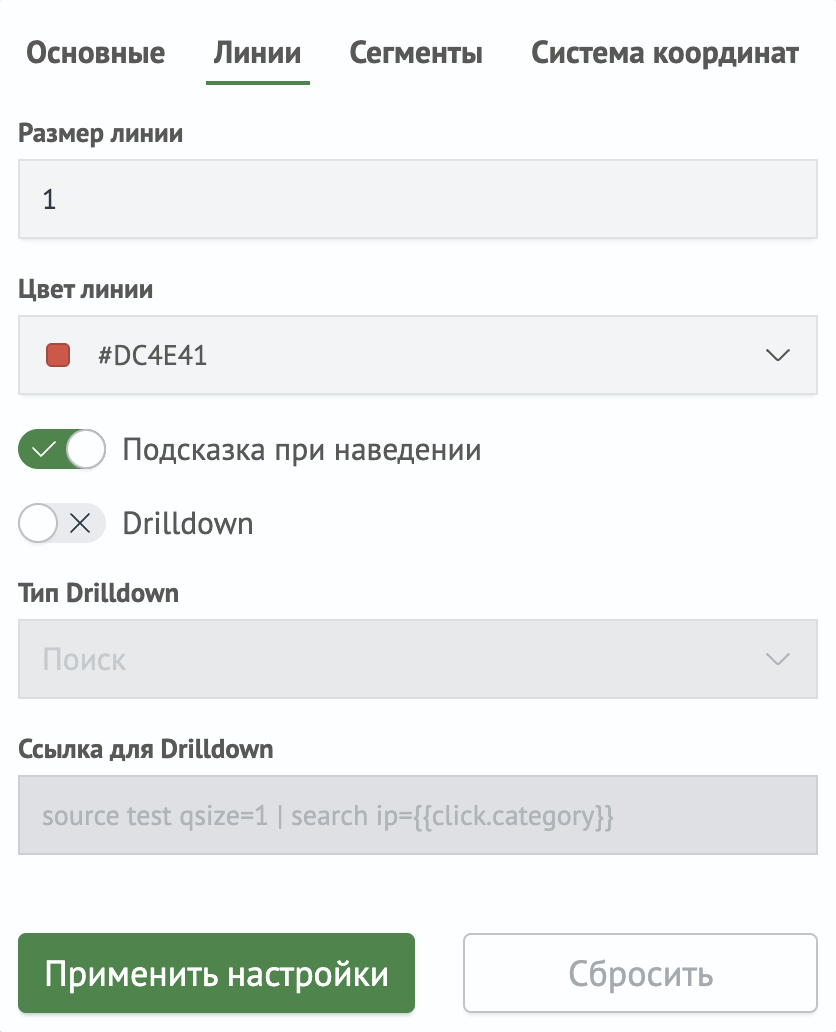
Во вкладке Линии можно задать следующие параметры:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Размер линии | Числовое поле для ввода, которое позволяет задать толщину линии | line.strokeWidth |
| Цвет линии | Селектор цвета, позволяющий выбрать цвет линии | line.strokeColor |
| Подсказка при наведении | Переключатель, который включает/выключает отображение подсказки при наведении на линию | line.tooltip |
| Drilldown | Переключатель, который включает/выключает Drilldown | line.lineDrilldown |
| Ссылка для Drilldown | Текстовое поле, позволяющее задать ссылку для Drilldown | line.lineDrilldownText |
В интерфейсе Smart Monitor эти параметры выглядят следующим образом:

Сегменты
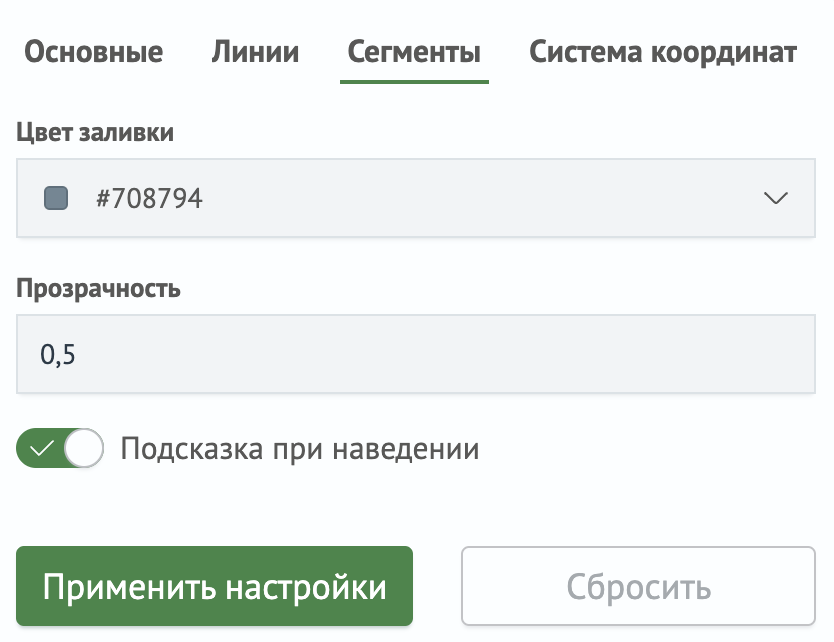
Во вкладке Сегменты можно задать следующие параметры:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Цвет заливки | Селектор цвета, позволяющий выбрать цвет заливки сегментов | column.fill |
| Прозрачность | Числовое поле для ввода, которое позволяет задать прозрачность сегментов | column.fillOpacity |
| Подсказка при наведении | Переключатель, который включает/выключает отображение подсказки при наведении на сегменты | column.tooltip |
В интерфейсе Smart Monitor эти параметры выглядят следующим образом:

Система координат
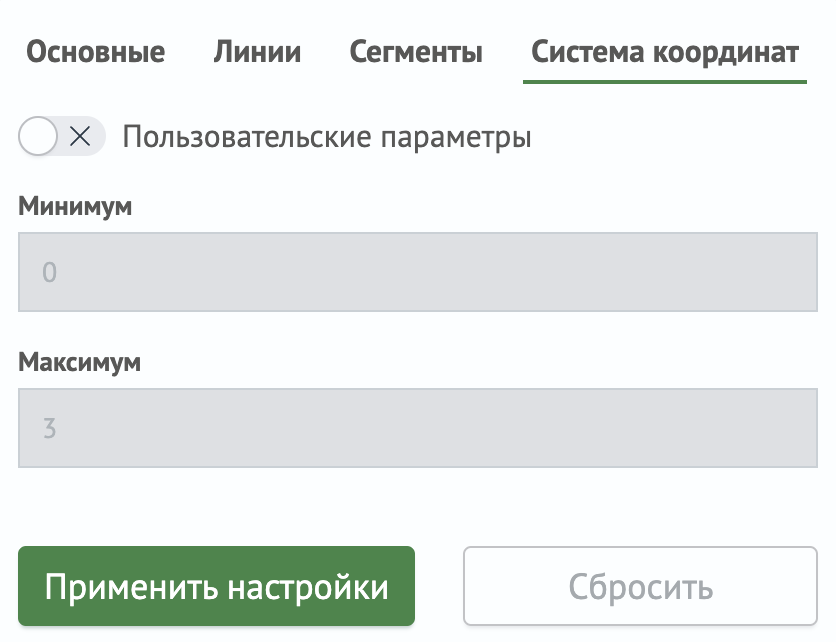
Во вкладке Система координат можно задать следующие параметры:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Пользовательские параметры | Переключатель, который включает/выключает настройки минимума и максимума в системе координат | grid.isCustom |
| Минимум | Числовое поле для ввода, позволяющее задать минимальное значение в системе координат | grid.min |
| Максимум | Числовое поле для ввода, позволяющее задать максимальное значение в системе координат | grid.max |
В интерфейсе Smart Monitor эти параметры выглядят следующим образом:

Создание Radar Chart
Создание Radar Chart возможно при наличие категорий и двух числовых наборов значений для категорий.
Например, запрос:
source sm_cs_web_indexes
| stats count as count_by_ip by source.ip
| sort -count_by_ip
| eventstats sum(count_by_ip) as total_count
| head 10
| eval percent = round((count_by_ip / total_count * 100), 2)
| table source.ip, count_by_ip, percent
| rename source.ip as ip_источника, count_by_ip as "Кол-во запросов от источника", percent as "Процент от общего числа запросов"
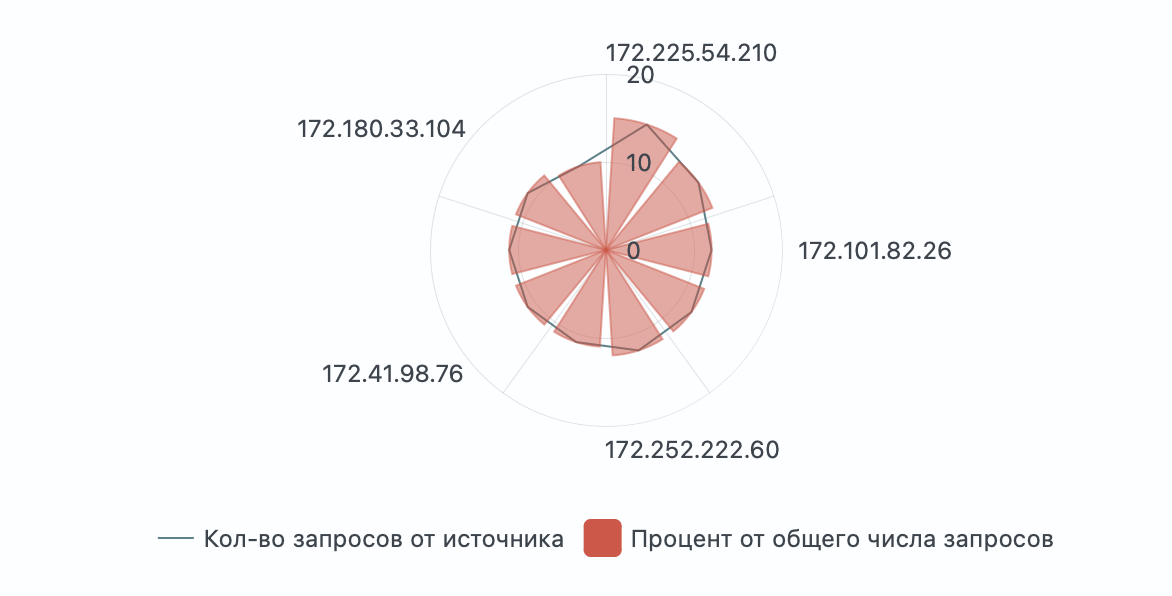
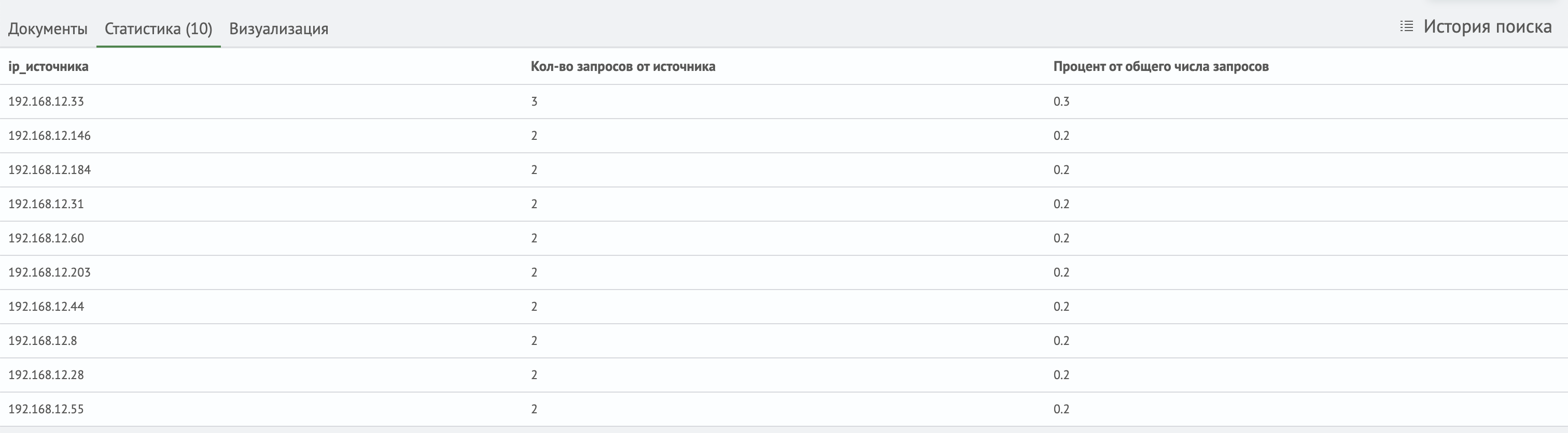
вернет следующий результат:

После этого, перейдя во вкладку Визуализация, можно выбрать тип визуализации Радар и добавить на необходимый дашборд, нажав кнопку Добавить на дашборд.