HTML-визуализация
Обзор
 HTML-визуализация - тип визуализации данных, где информация представляется на основе заданной HTML-верстки. В редакторе можно написать HTML-код, в котором возможно использование токенов для обращения к полученным данным, а в отдельном редакторе стилей можно оформить внешний вид верстки с помощью CSS.
HTML-визуализация - тип визуализации данных, где информация представляется на основе заданной HTML-верстки. В редакторе можно написать HTML-код, в котором возможно использование токенов для обращения к полученным данным, а в отдельном редакторе стилей можно оформить внешний вид верстки с помощью CSS.
Настройки HTML-визуализации
Главная
Во вкладке Главная находится редактор кода HTML. Верстка, указанная в редакторе HTML, будет отображена на панели с визуализацией. Чтобы отобразить данные запроса в HTML, необходимо использовать токены вида $data.название_поля$:
<div class="vis-container">
<div class="info">
<h3 style="color:#ffffff80; margin-bottom: 16px;">audit_node_host_address</h3>
<p class="dataNumber">$data.count(audit_node_host_address)$</p>
<p style="font-size:24px">Количество хостов</p>
</div>
</div>
Стили
Во вкладке Стили находится редактор кода CSS, с помощью которого можно настраивать внешний вид элементов, созданных в редакторе на вкладке Главная:
.vis-container {
margin: 16px auto;
background: linear-gradient(0deg, rgba(32, 103, 20, 1) 0%, rgba(41, 224, 33, 1) 100%);
padding: 32px;
width: 300px;
height: 300px;
border-radius: 300px;
display: flex;
align-items: center;
justify-content: center;
}
.info {
text-align: center;
color: white;
}
.dataNumber {
font-size: 64px;
font-weight: 700;
}
Создание HTML-визуализации
Создание HTML-визуализации возможно при применении статистических команд, таких как: stats, aggs или table.
Если запрос вернет несколько строк данных, то получить доступ можно только к полям первой строки.
Например, запрос:
source internal_audit-*
| stats count(audit_node_host_address)
вернет следующий результат:

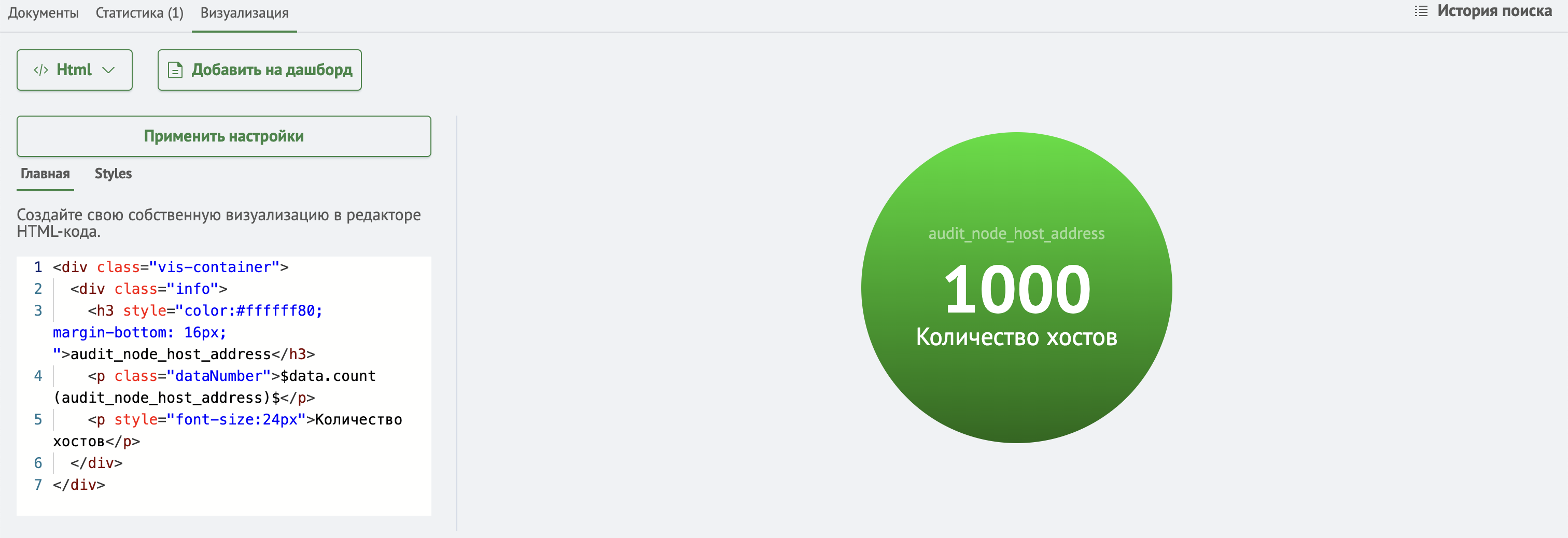
На вкладке Визуализация доступна настройка визуализации HTML. Получить данные приведенного выше запроса в HTML-коде можно с помощью токена $data.count(audit_node_host_address)$.

После этого визуализацию можно использовать на дашборде, нажав кнопку Добавить на дашборд.